hexo的搭建以及bug合集
1.使用hexo、github来搭建个人博客
搭建流程主要参考以下文章(流程非常详细)
2021最全hexo搭建博客+matery美化+使用(保姆级教程)链接1
2.遇到的一些bug及解决方法(下列步骤均指上述文章)
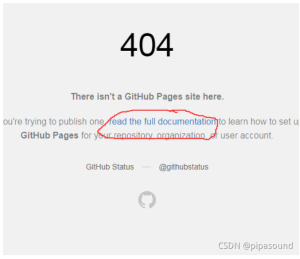
a.步骤4.2的最后一步,无法通过域名(xxxx.github.io)访问到博客页面,出现如下问题:

这是由于在github上创建仓库时的命名必须是你github的用户名,不能随意其一个名字。否则访问不上。
参考 hexo搭建Github博客上传后,网页显示404问题解决方案
b.在更换主题后,博客页面空白,并出现一串英文
1 | |
解决办法:
- 在hexo目录下打开git bash,输入命令:
1 | |
- 重新上传
1 | |
c.图片上传不了,出现如下问题:

解决方法:
将config.yml文件中的post_asset_folder 选项设为 true ,这时我们使用
1 | |
可以发现在sourece文件夹的_posts中出现一个 xxx.md和一个同名的文件夹 xxx,将需要插入md文本的图片放在该同名文件夹中,插入图片时,修改图片路径, 注意 !!!
只保留文件名,其他一律删除!!! 如下
1 | |
使用vscode编辑markdown文件
可以在vscode中使用**Office Viewer(Markdown Editor)**插件进行编辑(强烈推荐)
除此之外也可以在命令行输入Markdown:Open Preview to the Side打开侧边预览。具体使用方法可以参考以下网页
hexo的搭建以及bug合集
https://collapsarva.github.io/2023/10/25/hexo的搭建以及bug合集/